不知道大家修改模組貼圖都適用哪些軟體?我個人是只用Photoshop,可是之前看到一些教學會用小畫家轉檔那是多餘的動作!!!

以 ↓ 就是我個人一直以來的做法,如果知道的可以當參考,希望對各位有幫助。
1.首先,先開啟,我個人是習慣用CS3的,CS4電腦跑不動,不過哪一版做法都差不多(我是用正版的喔!!!!)

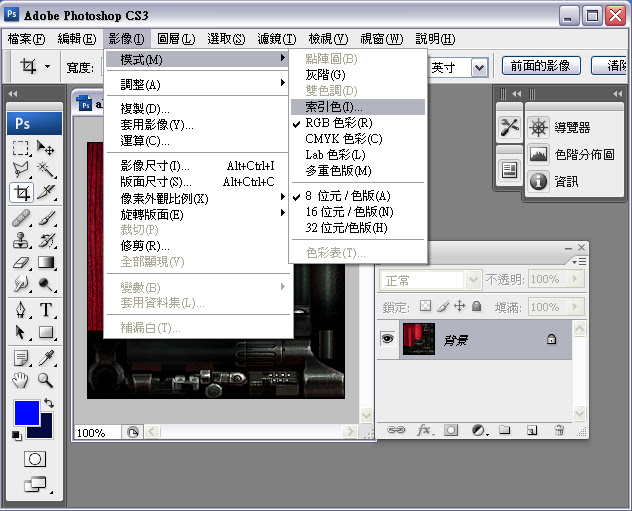
2.開啟要改的圖(如何導出圖片請爬文),到"影像(I)"的"模式(M)"裡改成"RGB色彩(R)"。


3.好了之後圖層視窗裡的"索引"會變成"背景",這時候你就可以盡情的發揮創意!! ※不可以把底圖放大或縮小喔!後果不堪設想....

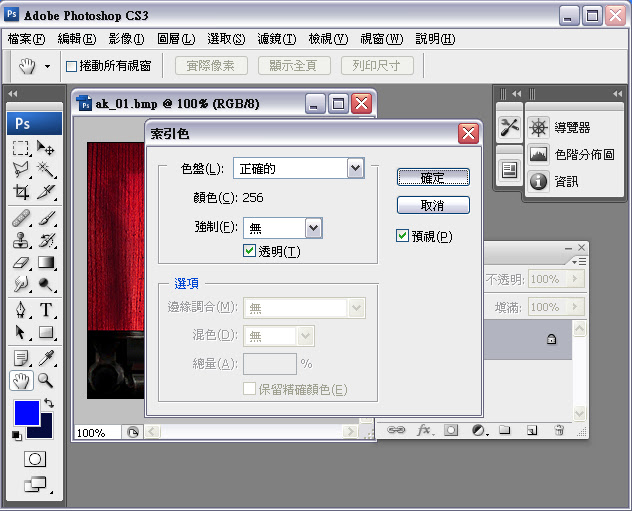
4.改好了之後(改圖基本常識請爬文),再把圖改回"索引色"(要不然會失敗!不知為啥)

5.它會跑出一個設定視窗,有多個圖層的會先問你要不要合並圖層,按是。然後設定就跟我一樣就好了。

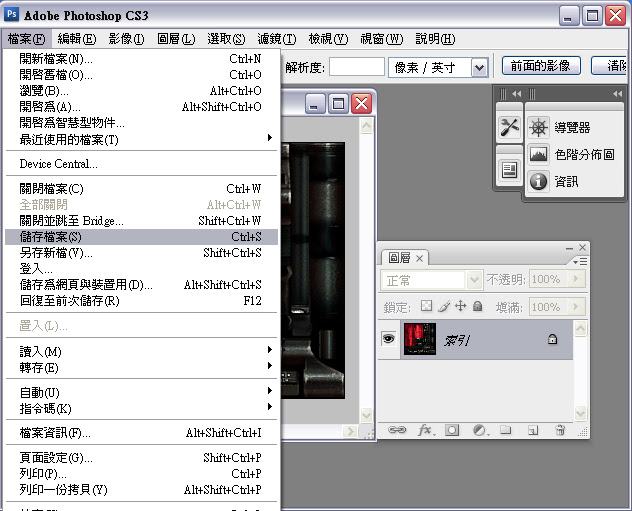
6.好了之後就可以儲存檔案了!!

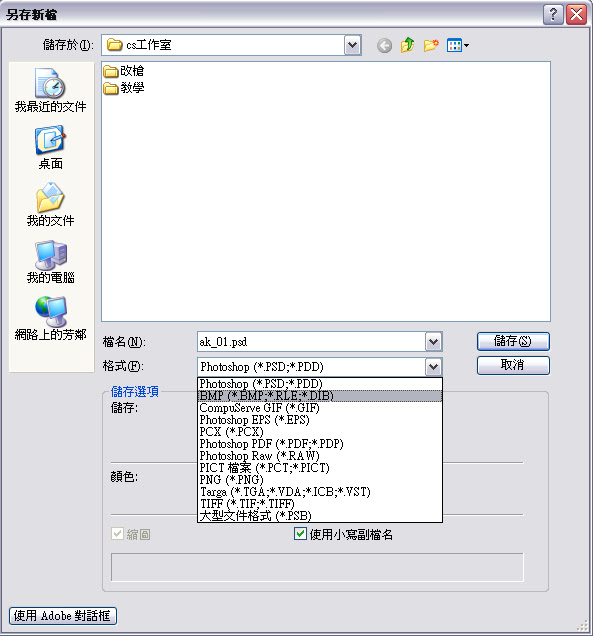
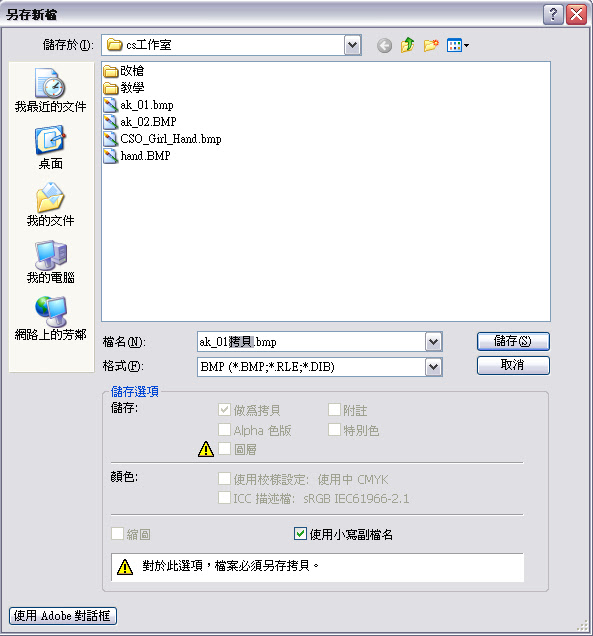
7.它會跑出叫另存新檔的視窗,先把"儲存於(I):"改成你本來圖片的位置,在把"格式(F):"改成BMP(第2個,圖片本來的格式)。

8.檔名會多出一個拷貝字樣........把它刪了!

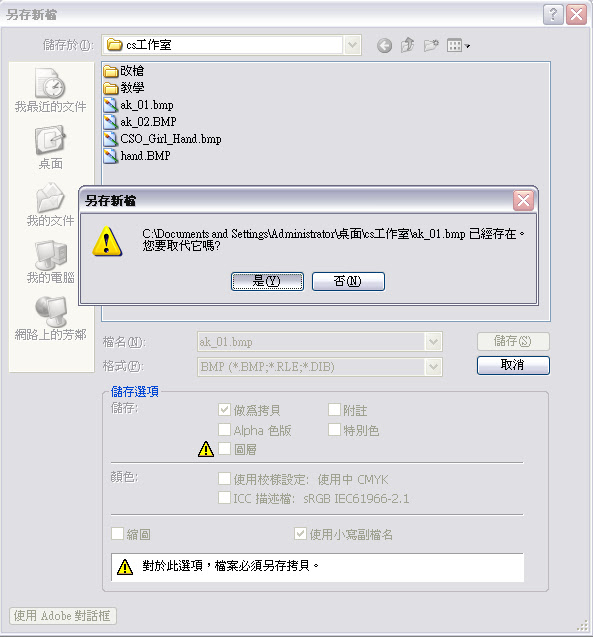
9.按"儲存(S)"它會問你要不要取代本來的檔案!請按"是(Y)"(如果怕失敗或其他原因請先把原圖做備份)

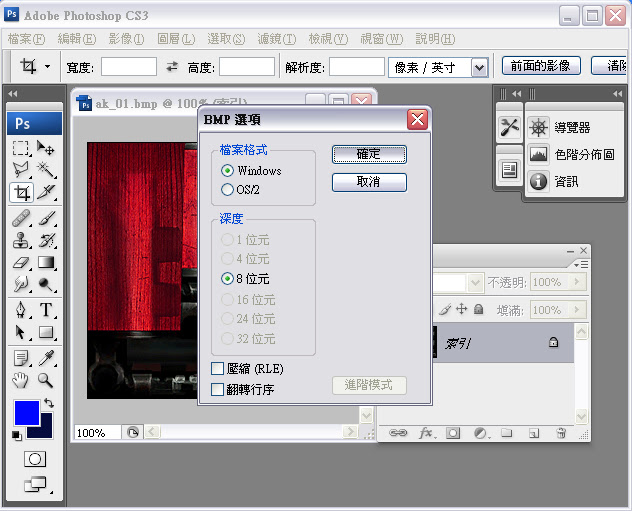
10.又會跑出一個新視窗!基本上直接按確定就好了.....

11.好了之後按關閉它會跑出"要不要儲存......的更改"按"否(N)"就好了也可以這時候在儲存但個人喜歡在前面存(比較保險)
要這時候才儲存的話前面幾個步驟就跳過........

這樣就完成更改了!雖然教學好像很長,但是熟練之後就會非常快!!!
成品:

希望對大大們有幫助!!!













