图 1. 完成图

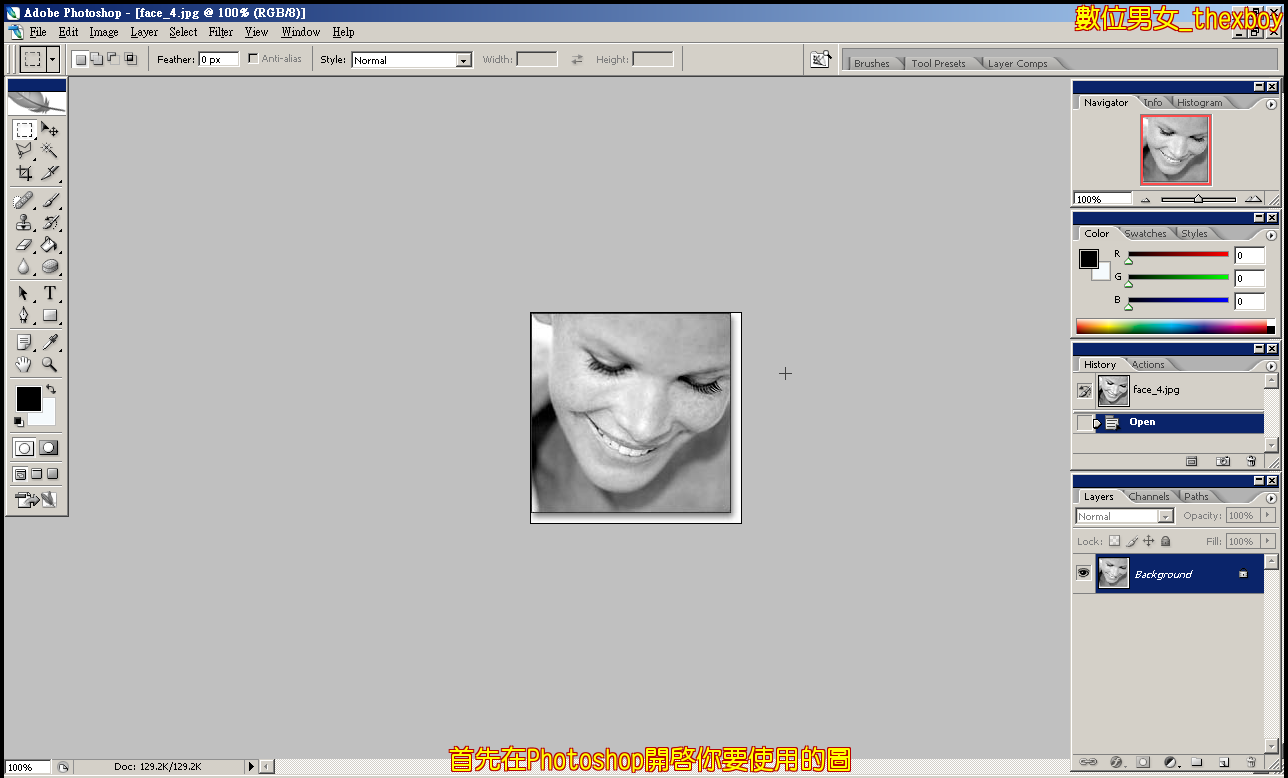
图 2. 首先在Photoshop开启你要使用的图

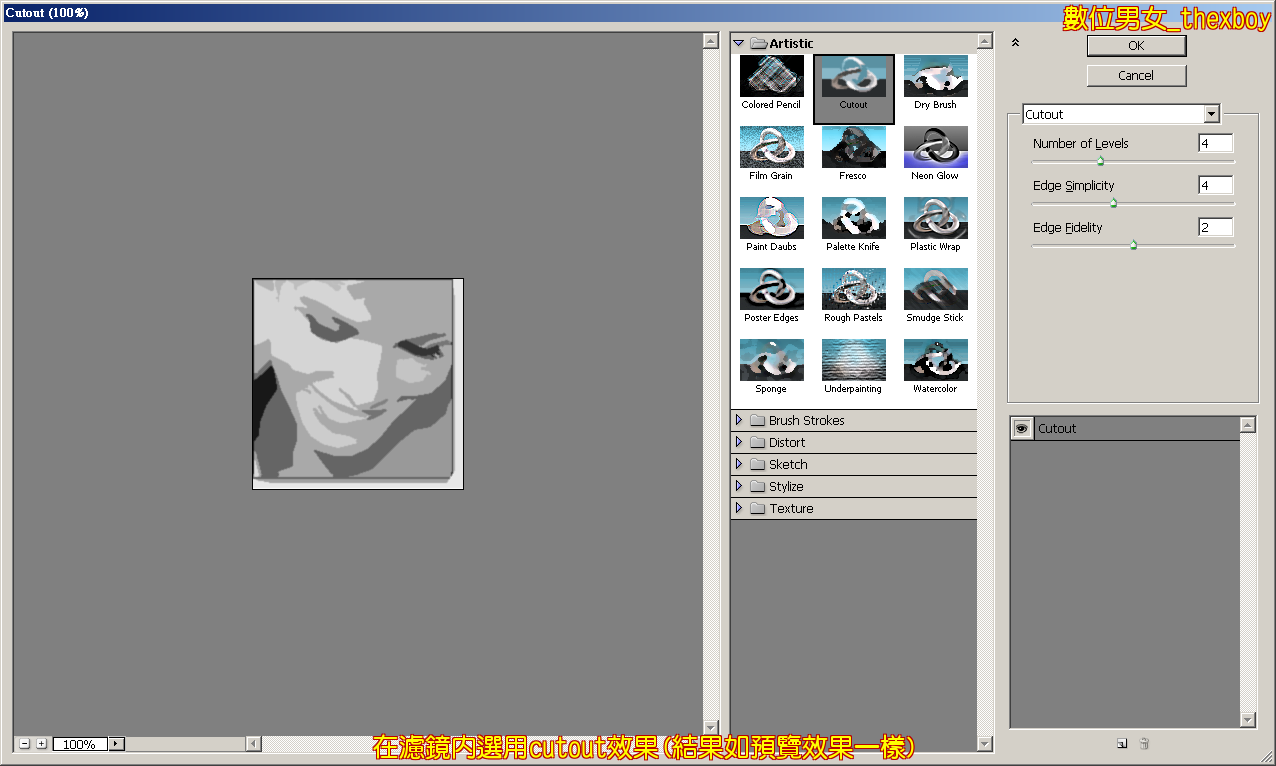
图 3. 在滤镜内选用cutout效果(结果如预览效果一样)

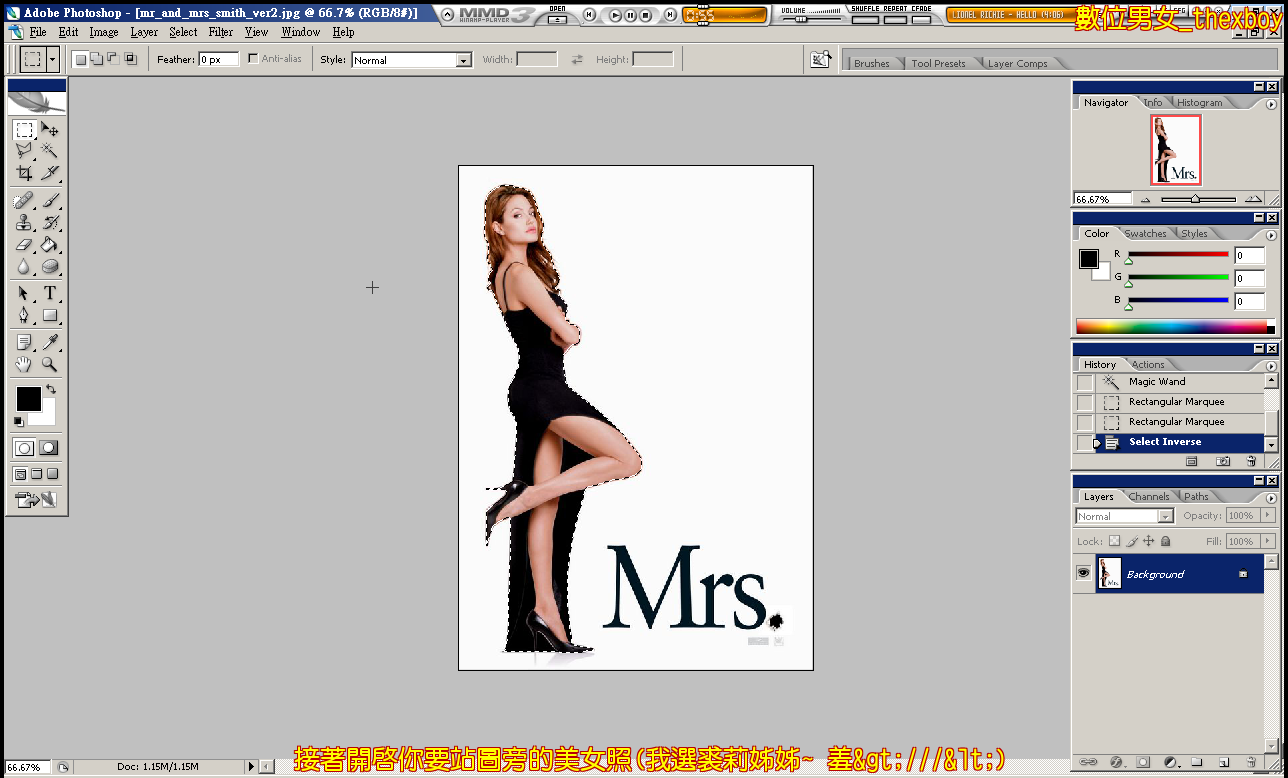
图 4. 接着开启你要站图旁的美女照(我选裘莉姊姊~ 羞>///<)

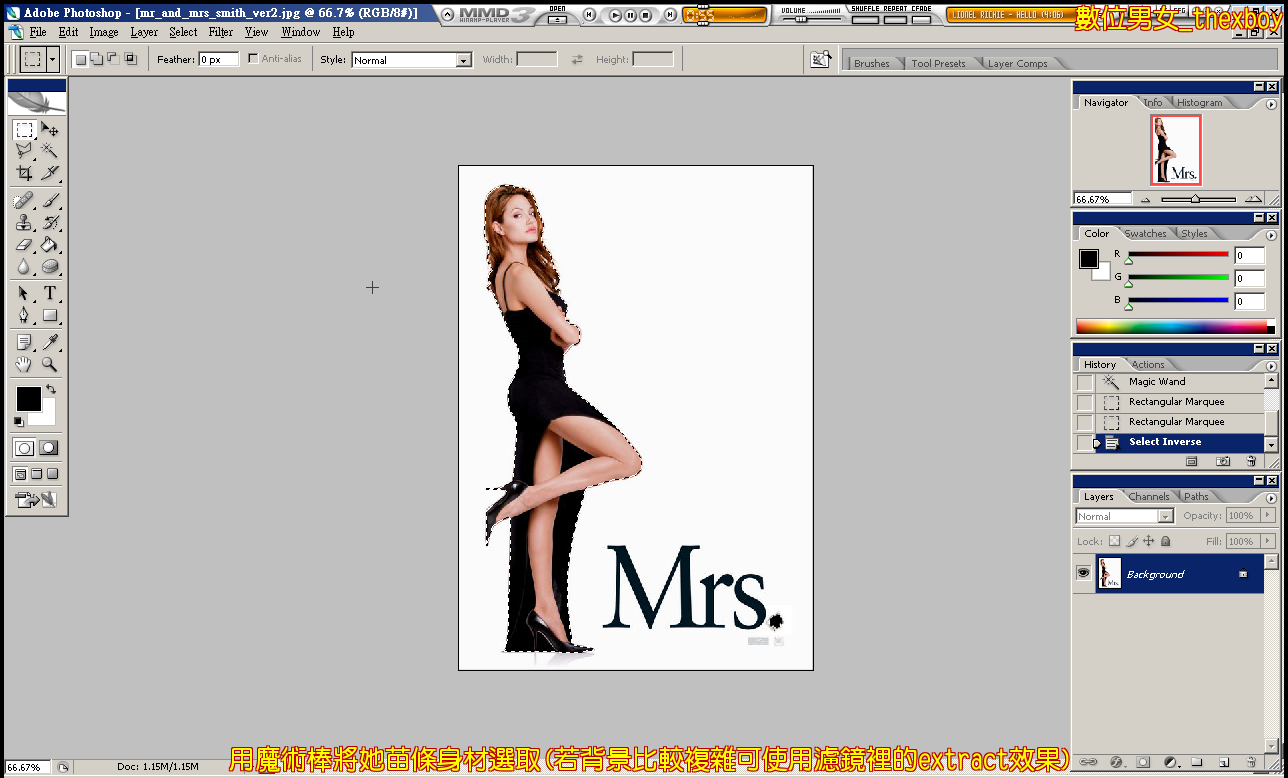
图 5. 用魔术棒将她苗条身材选取(若背景比较复杂可使用滤镜里的extract效果)

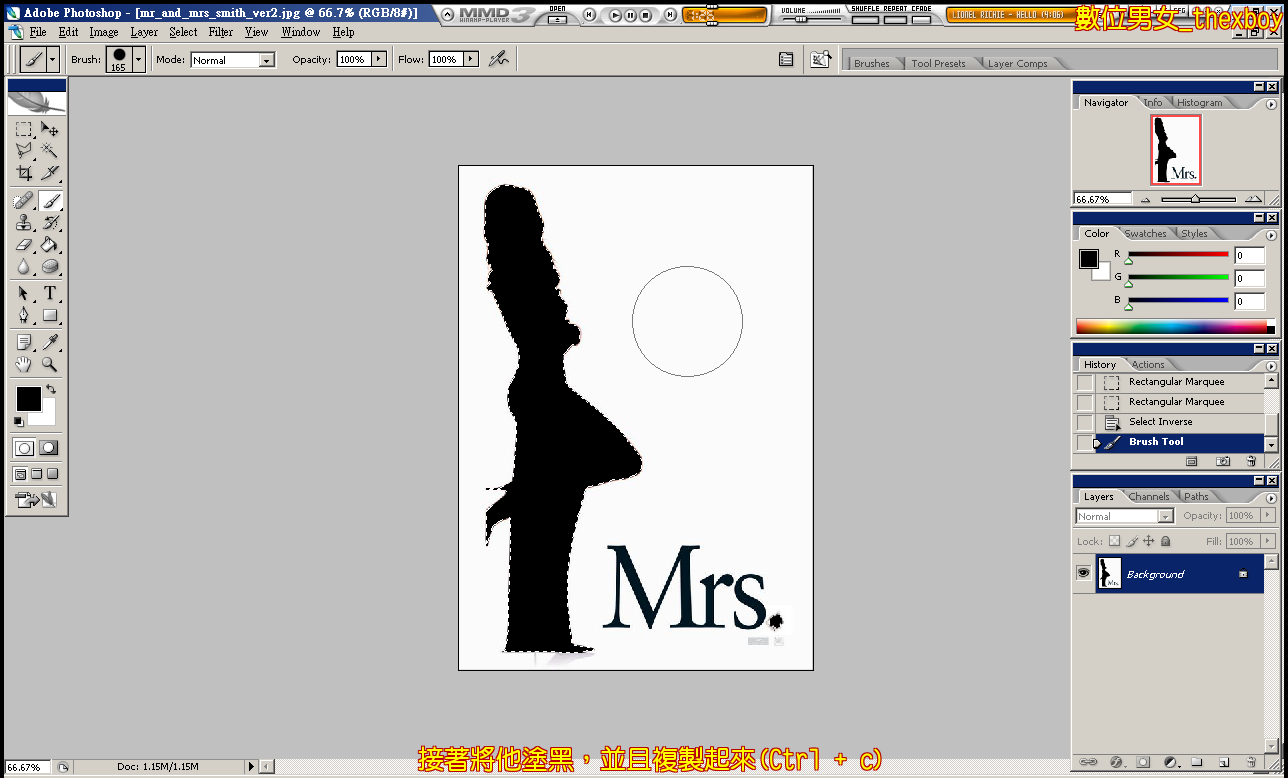
图 6. 接着将他涂黑,并且复制起来(Ctrl + c)

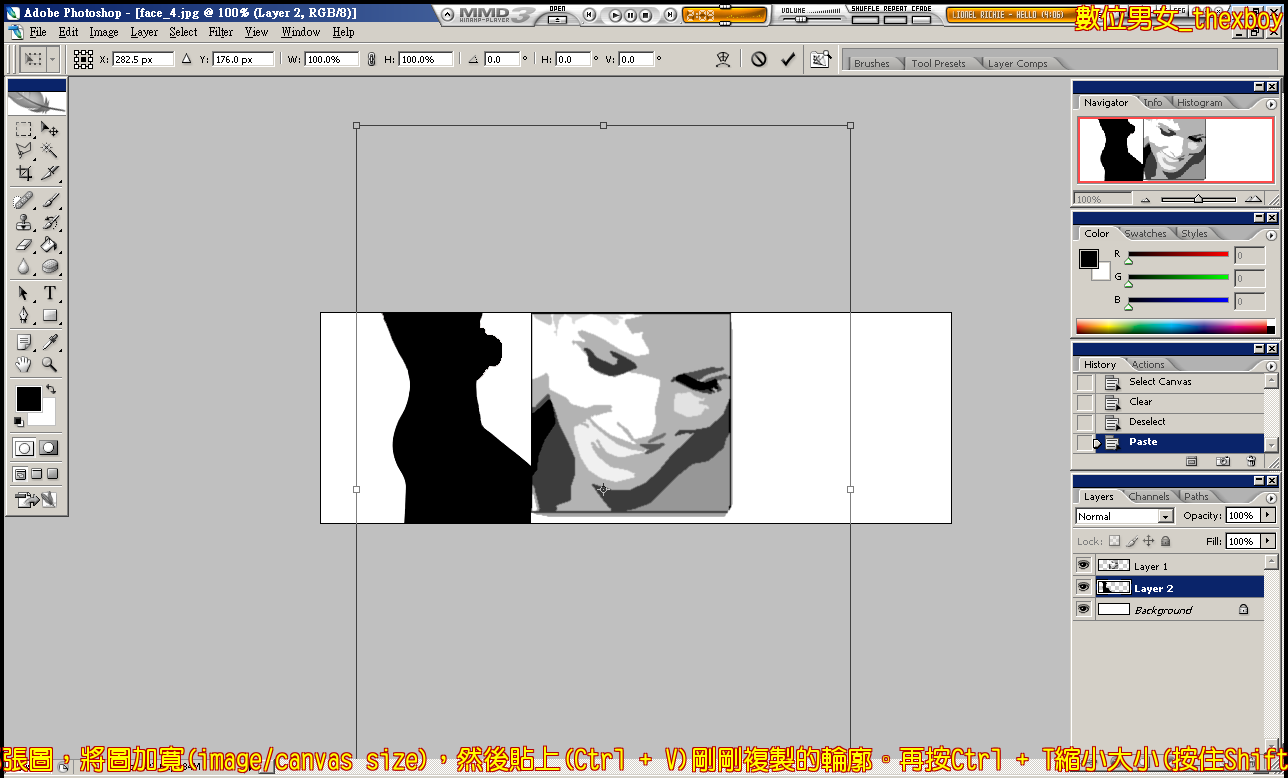
图 7. 回到原本那张图,将图加宽(image/canvas size),然后贴上(Ctrl + V)刚刚复制的轮廓。再按Ctrl + T缩小大小(按住Shift可等比缩小)

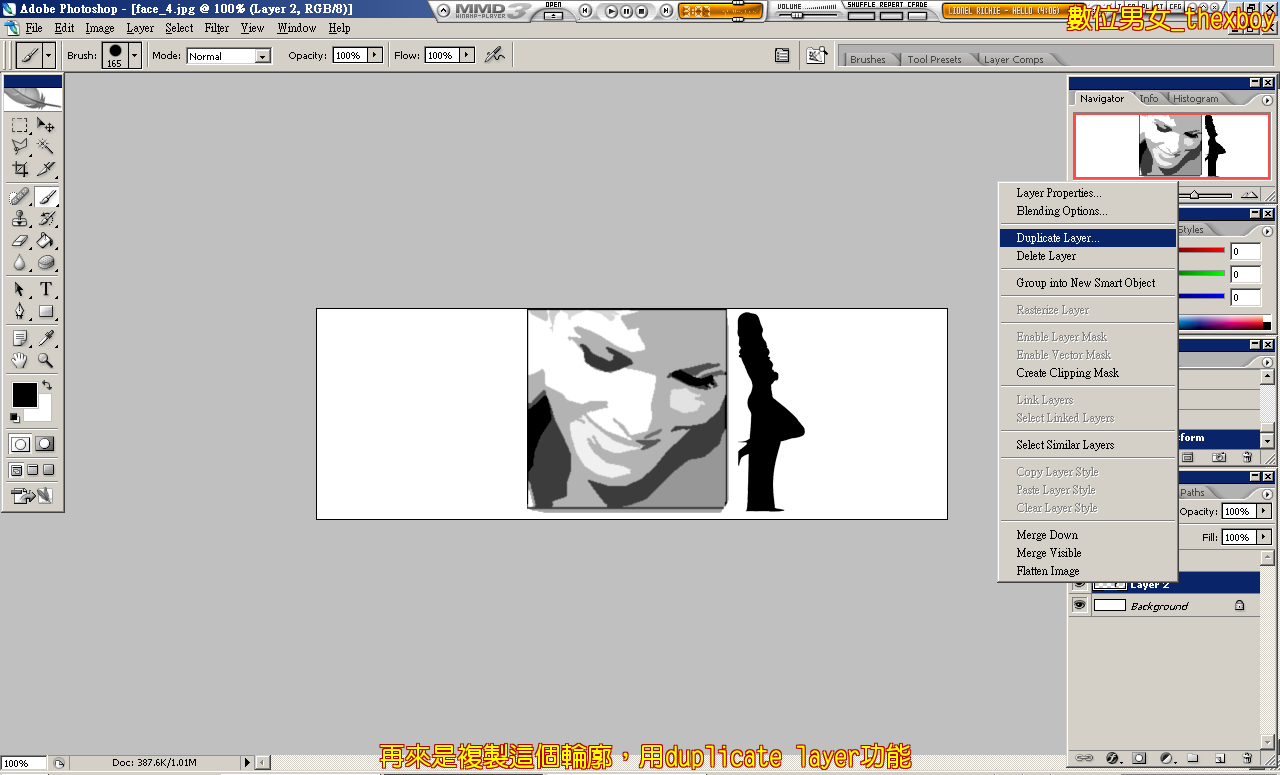
图 8. 再来是复制这个轮廓,用duplicate layer功能

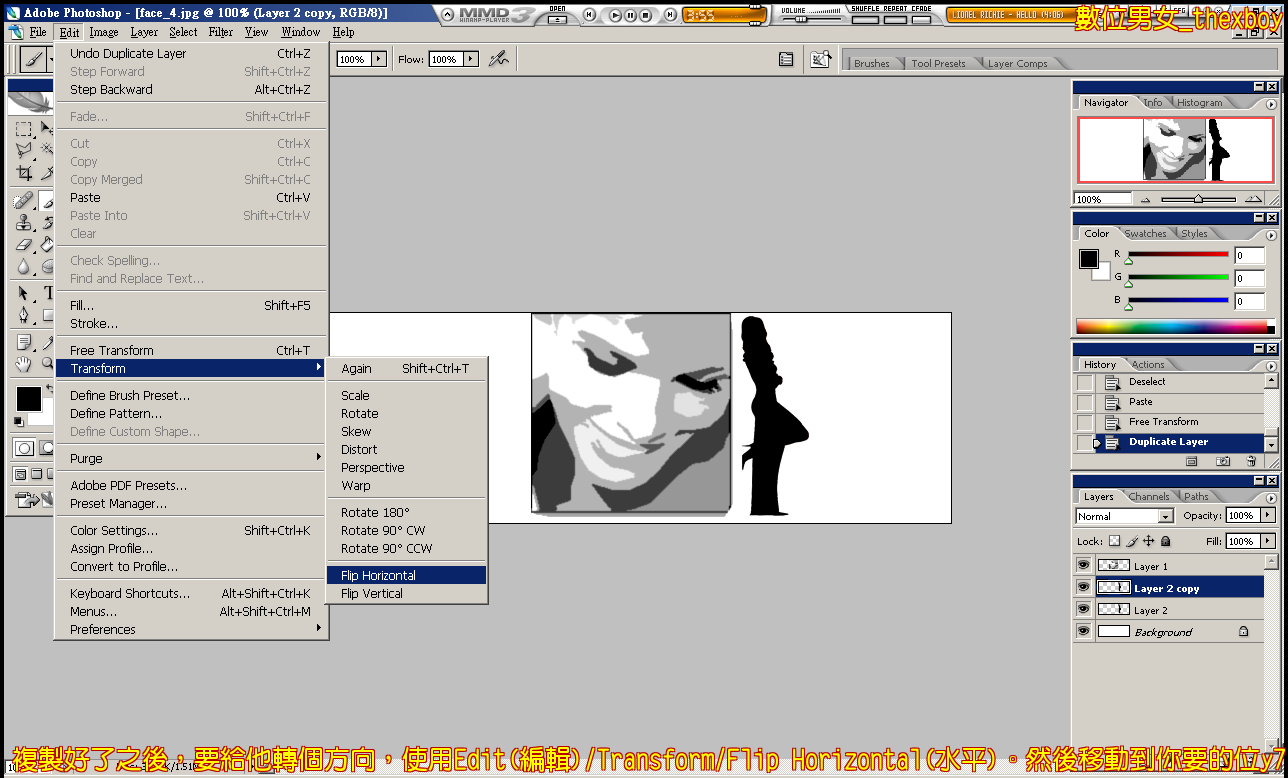
图 9. 复制好了之后,要给他转个方向,使用Edit(编辑)/Transform/Flip Horizontal(水平)。然后移动到你要的位y7

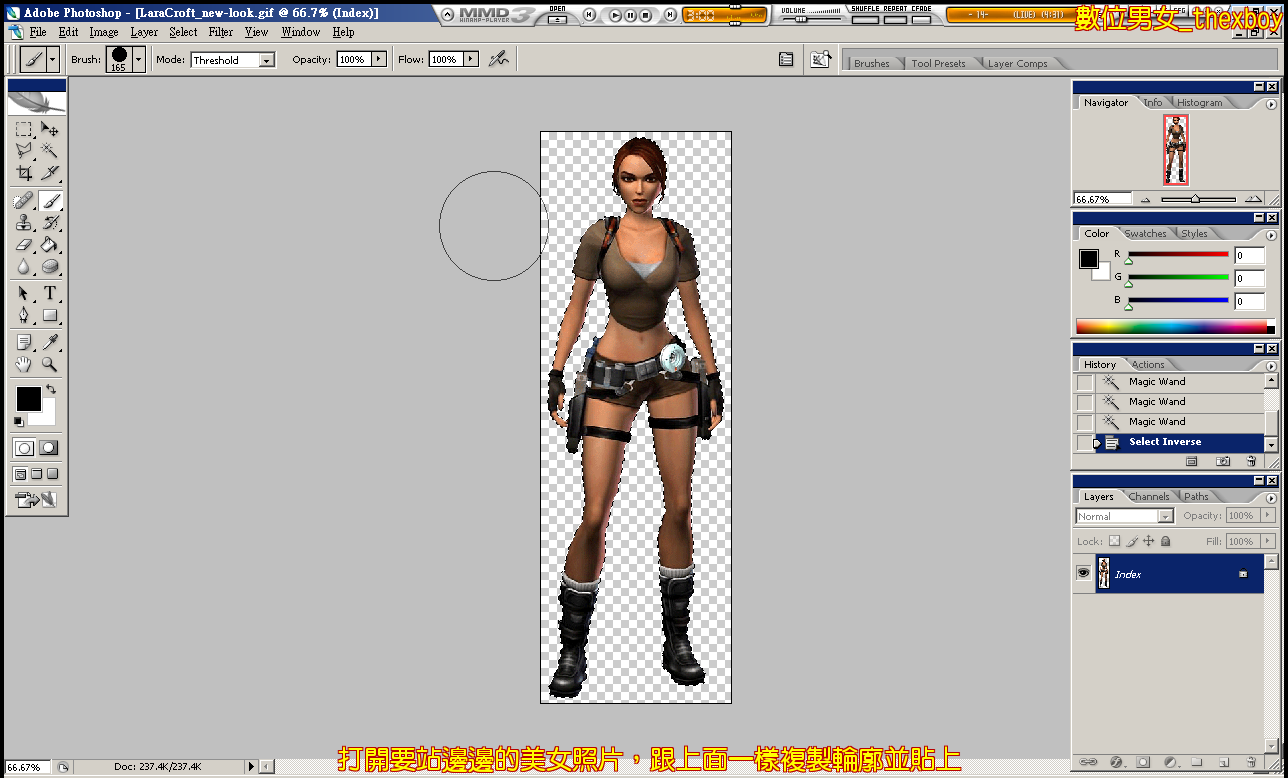
图 10. 打开要站边边的美女照片,跟上面一样复制轮廓并贴上

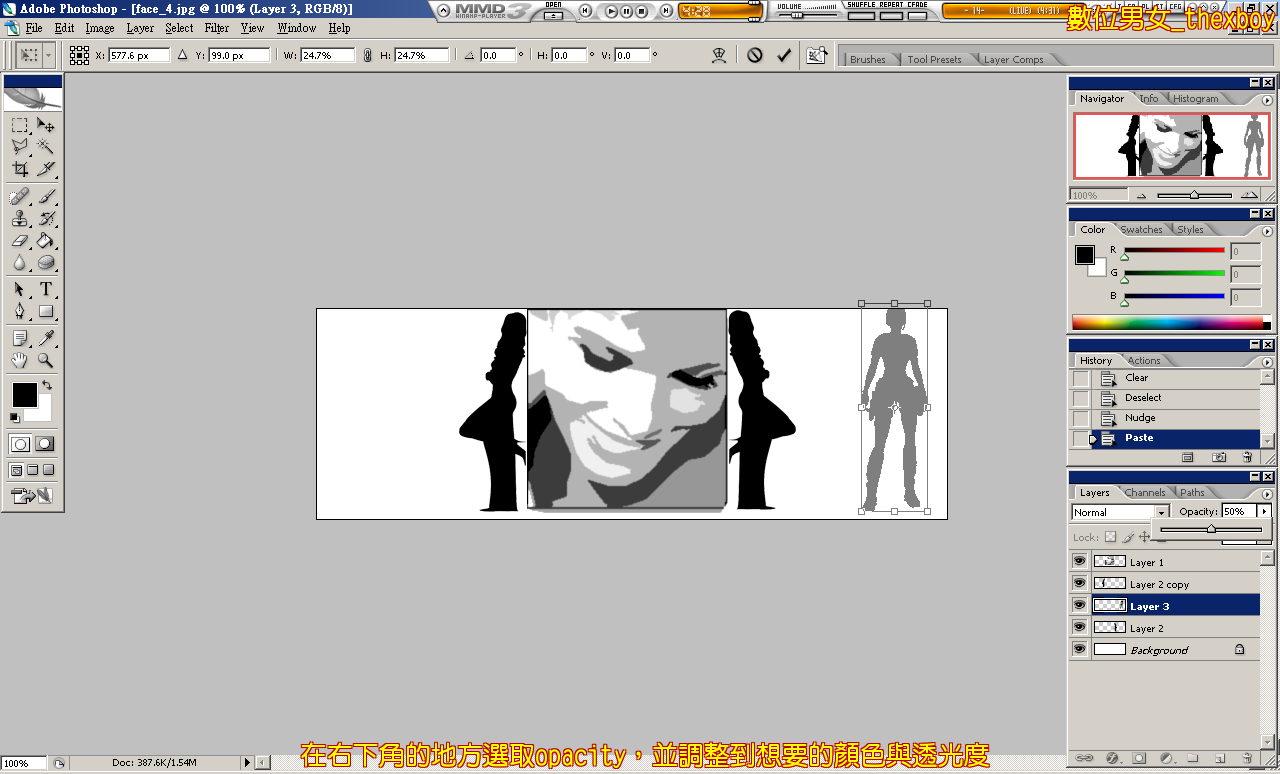
图 11. 在右下角的地方选取opacity,并调整到想要的颜色与透光度

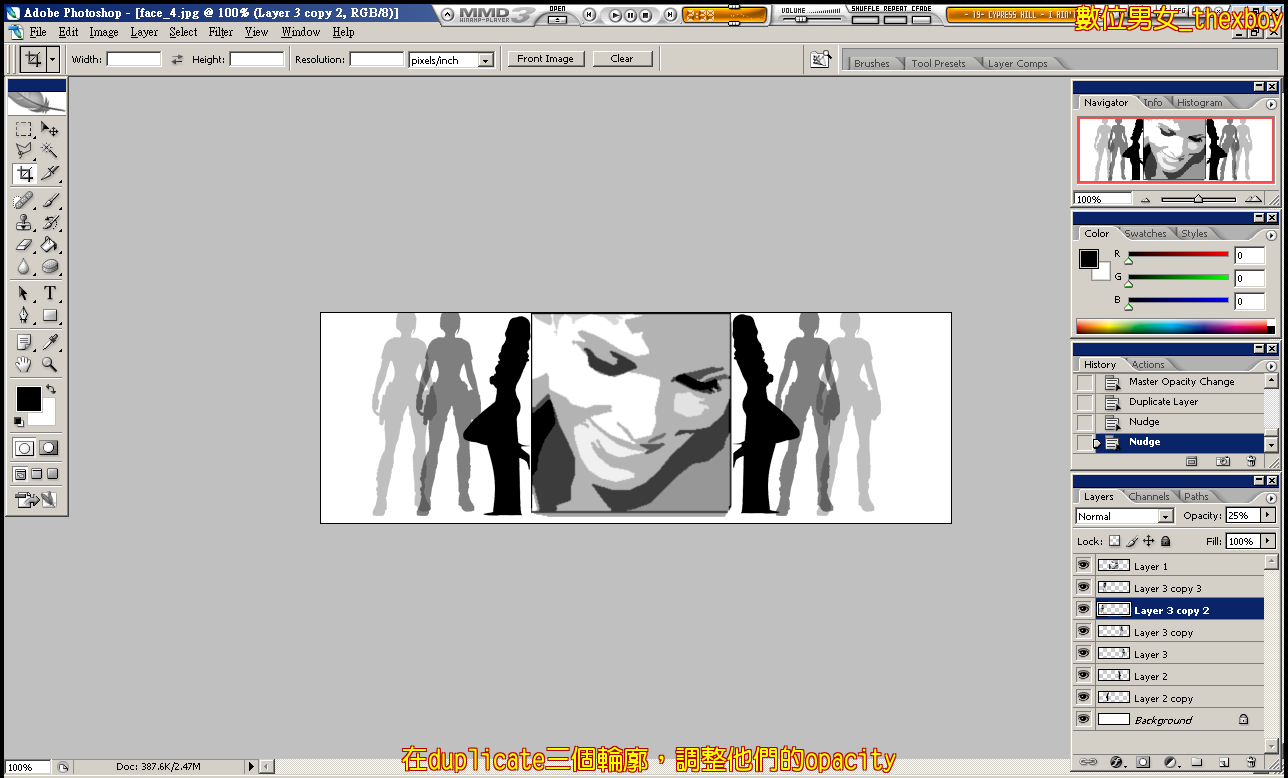
图 12. 在duplicate三个轮廓,调整他们的opacity

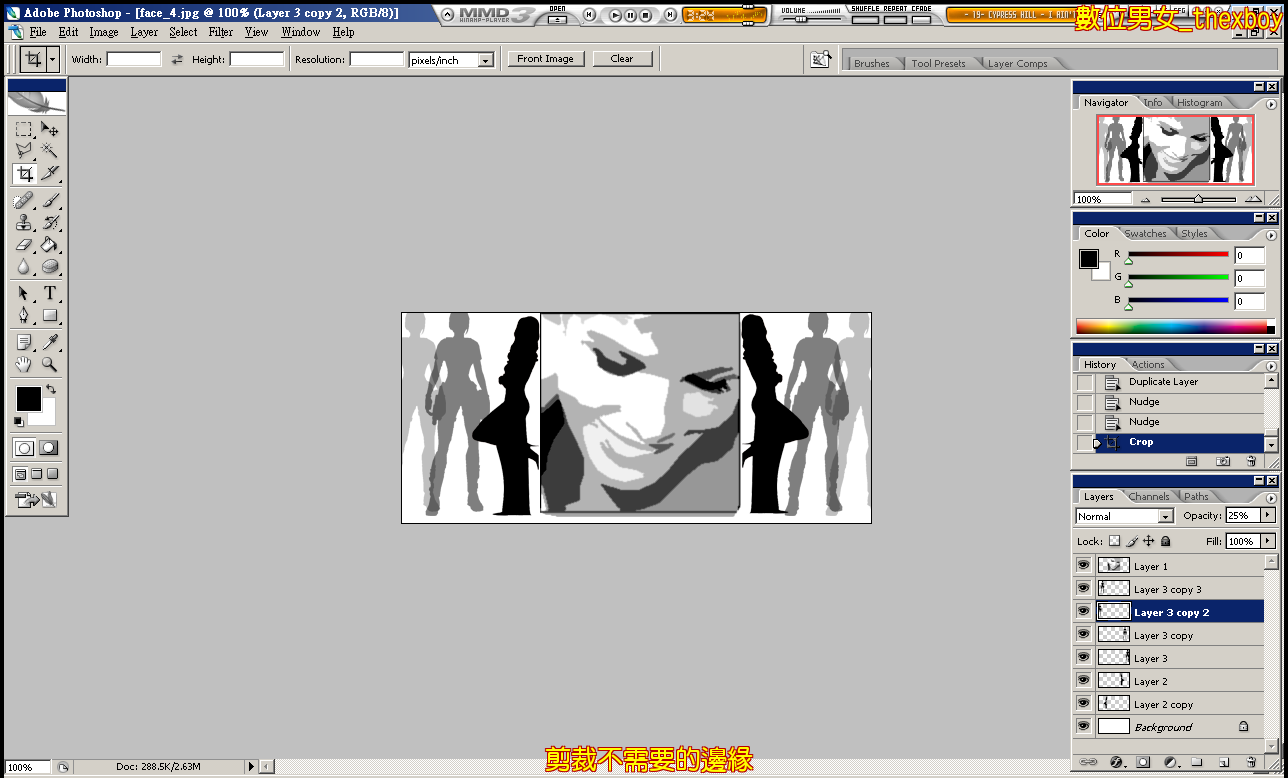
图 13. 剪裁不需要的边缘

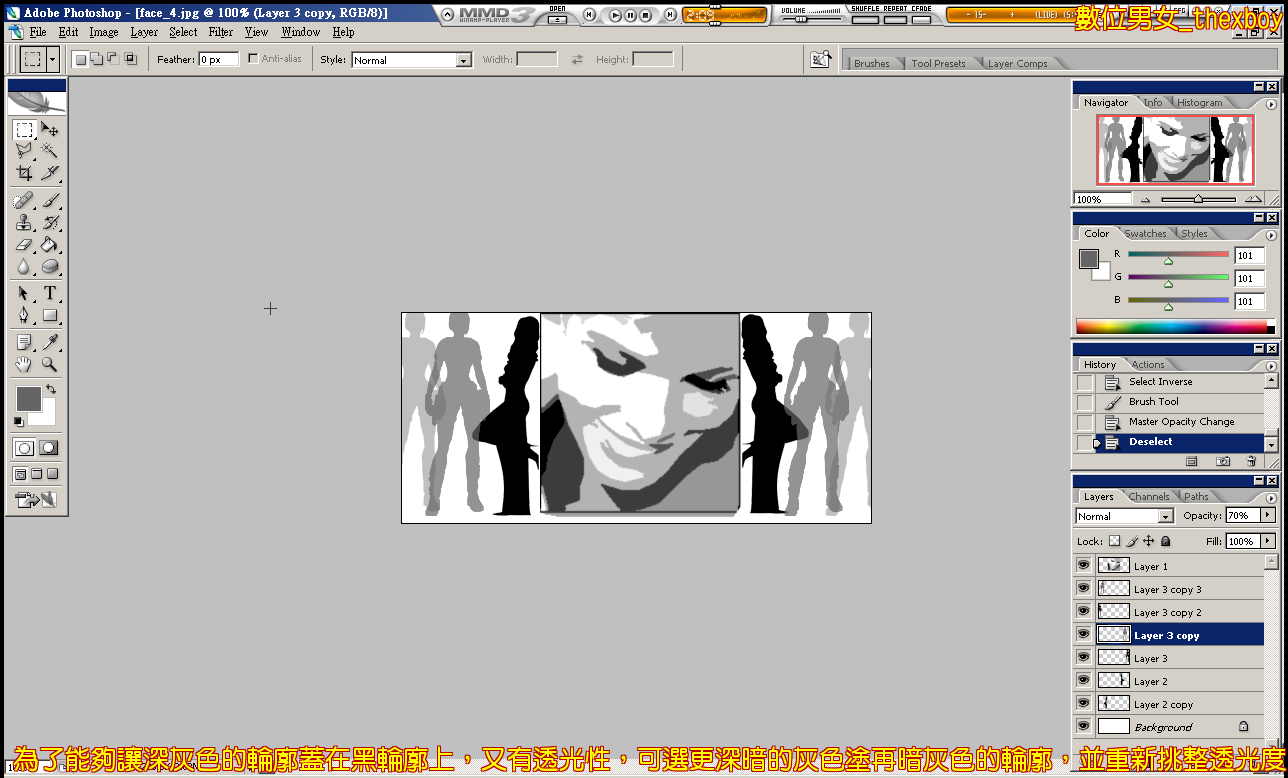
图 14. 为了能够让深灰色的轮廓盖在黑轮廓上,又有透光性,可选更深暗的灰色涂再暗灰色的轮廓,并重新挑整透光度

这个... 我大概试验了一下
结果如图一
【注】
中间图的Brightness/Contrast可以再调(可以全部一起调,或是选区域来调)










