圖 1. 完成圖

圖 2. 首先在Photoshop開啟你要使用的圖

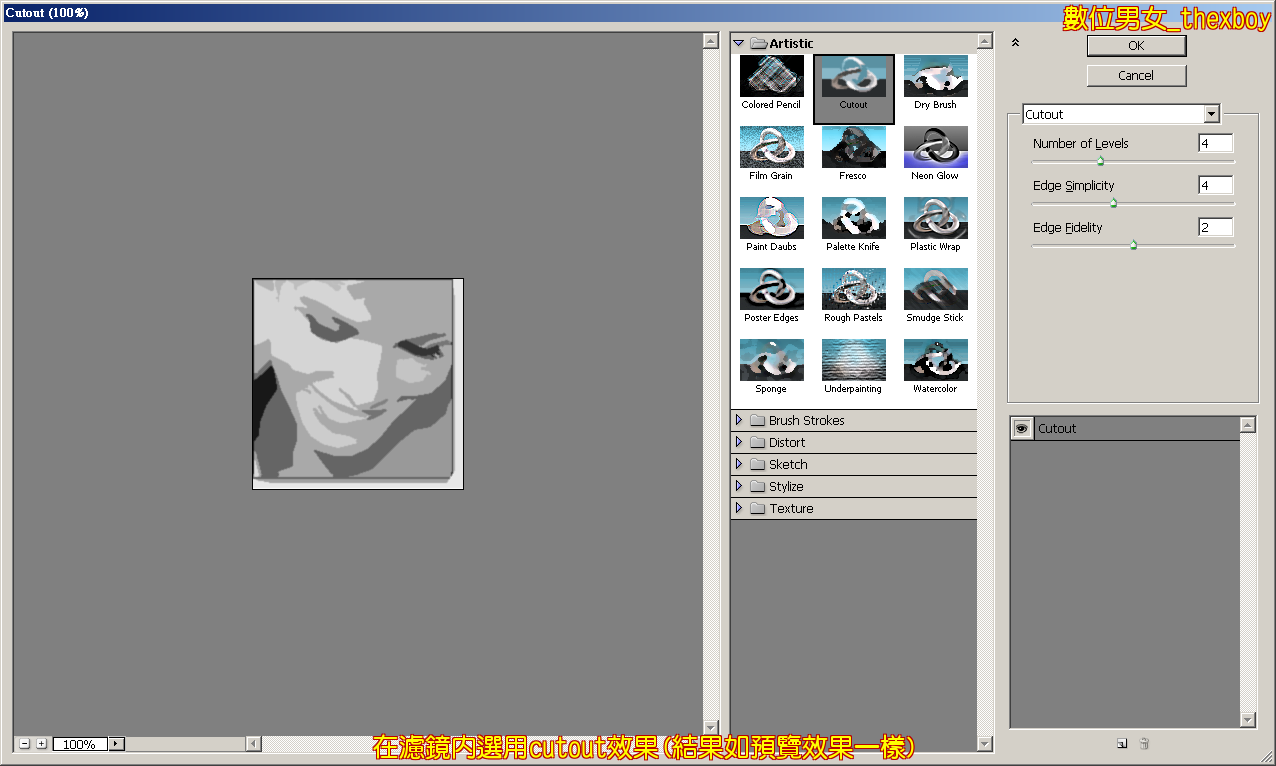
圖 3. 在濾鏡內選用cutout效果(結果如預覽效果一樣)

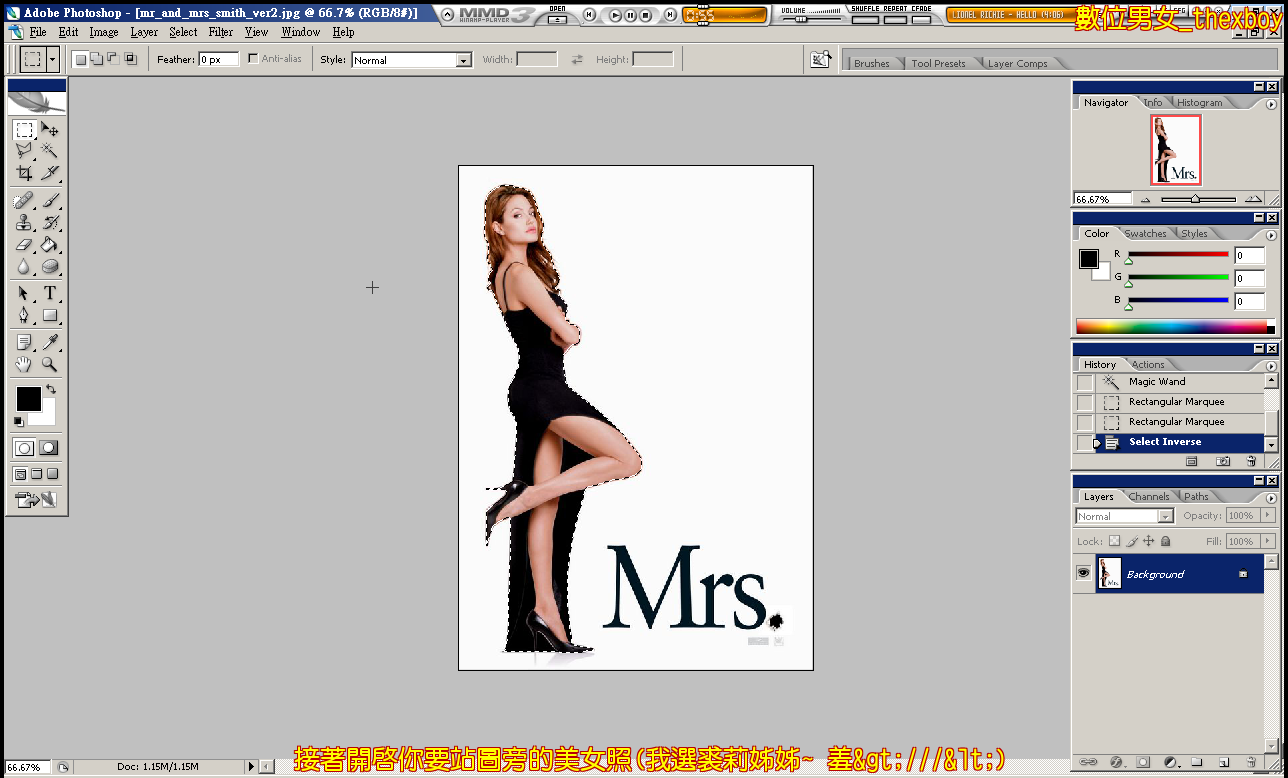
圖 4. 接著開啟你要站圖旁的美女照(我選裘莉姊姊~ 羞>///<)

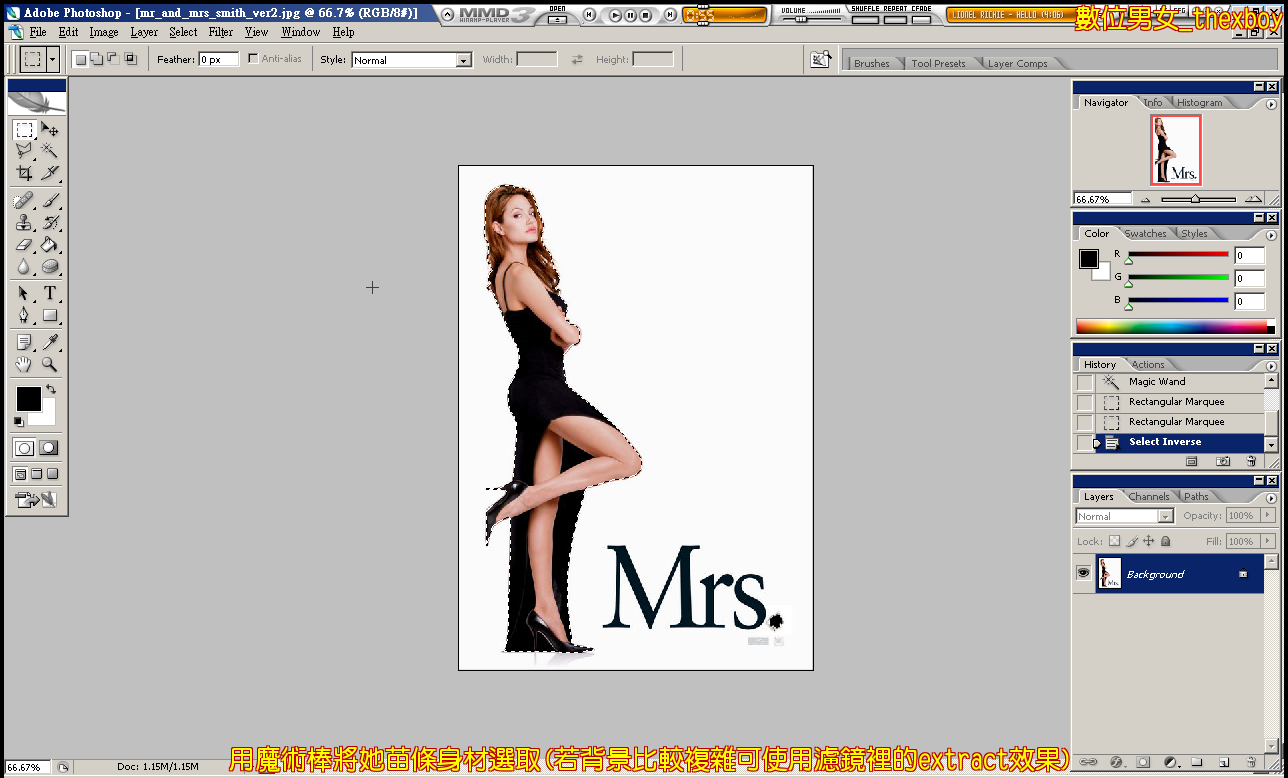
圖 5. 用魔術棒將她苗條身材選取(若背景比較複雜可使用濾鏡裡的extract效果)

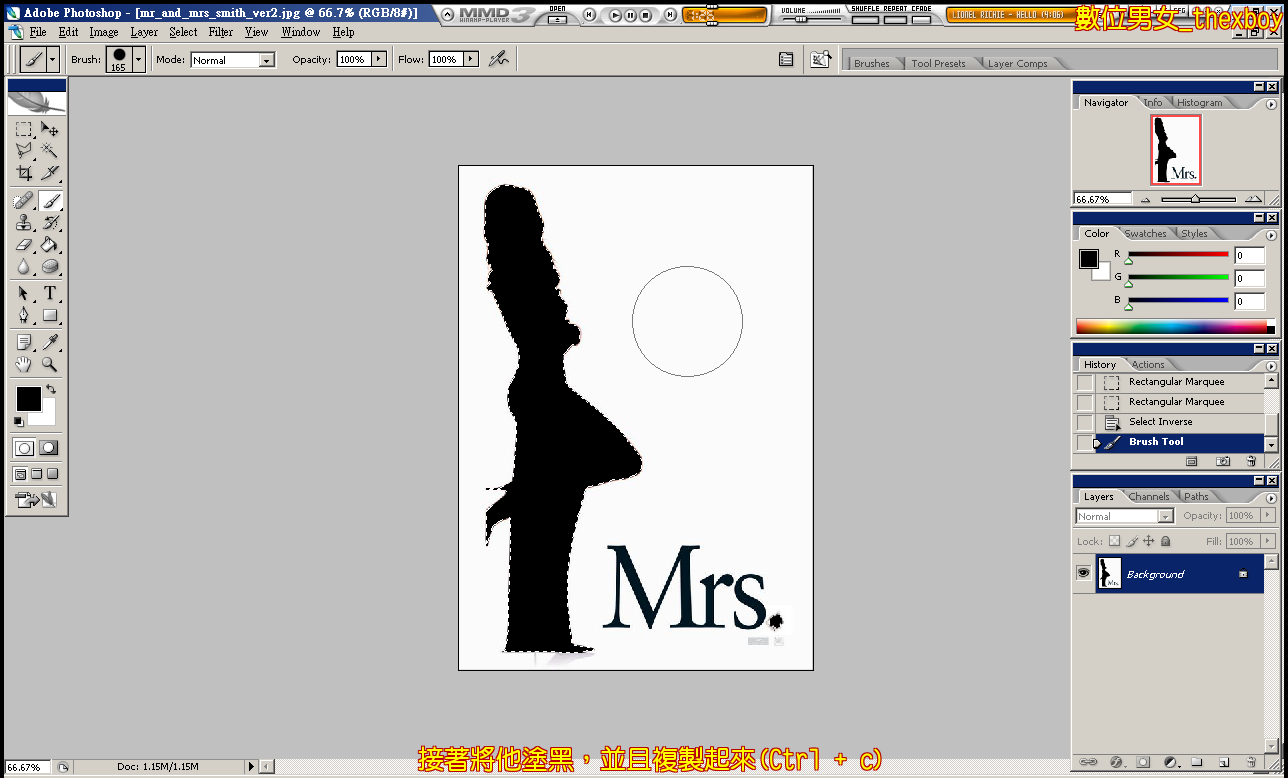
圖 6. 接著將他塗黑,並且複製起來(Ctrl + c)

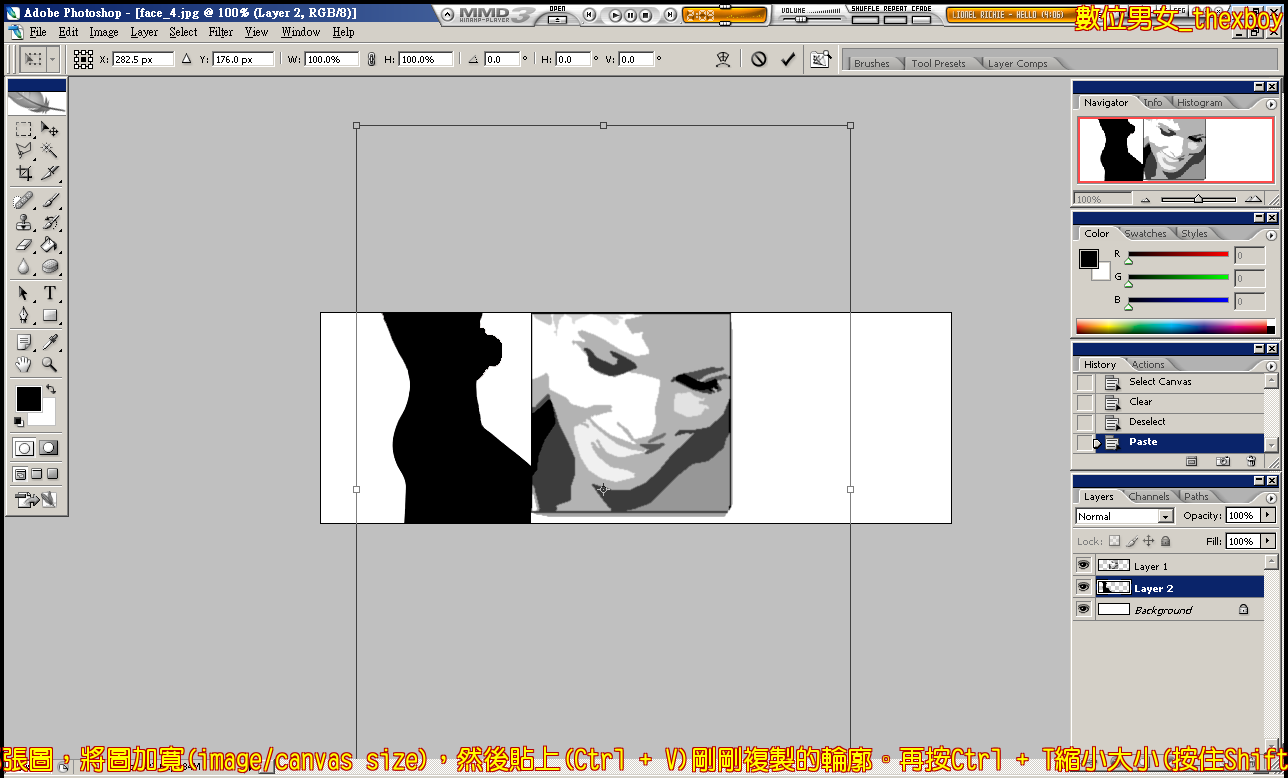
圖 7. 回到原本那張圖,將圖加寬(image/canvas size),然後貼上(Ctrl + V)剛剛複製的輪廓。再按Ctrl + T縮小大小(按住Shift可等比縮小)

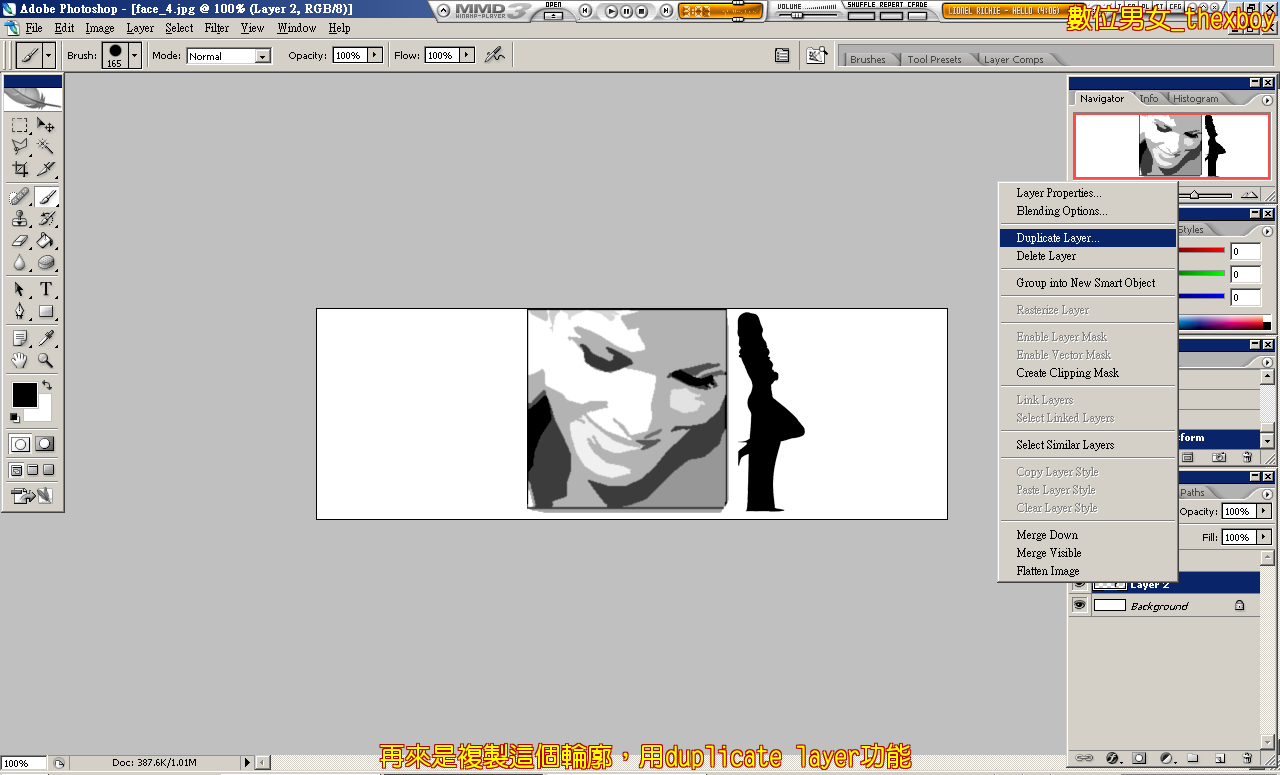
圖 8. 再來是複製這個輪廓,用duplicate layer功能

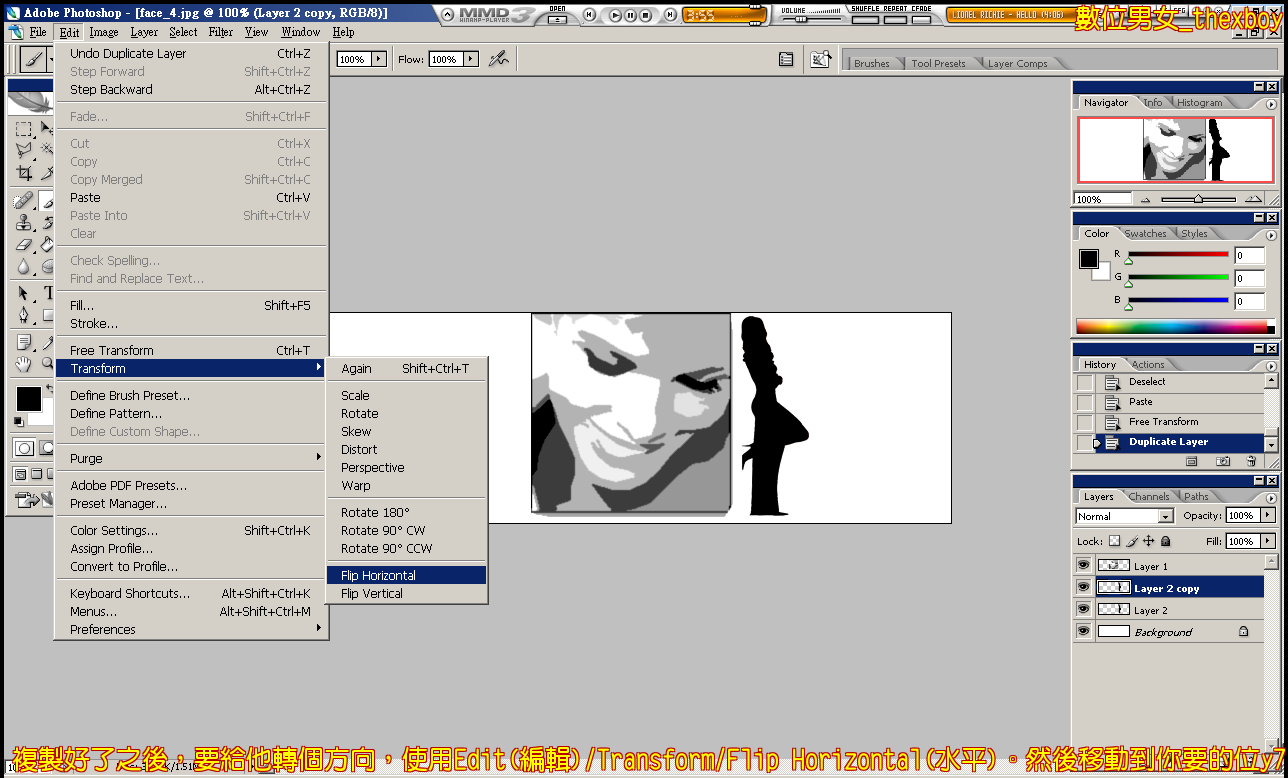
圖 9. 複製好了之後,要給他轉個方向,使用Edit(編輯)/Transform/Flip Horizontal(水平)。然後移動到你要的位y7

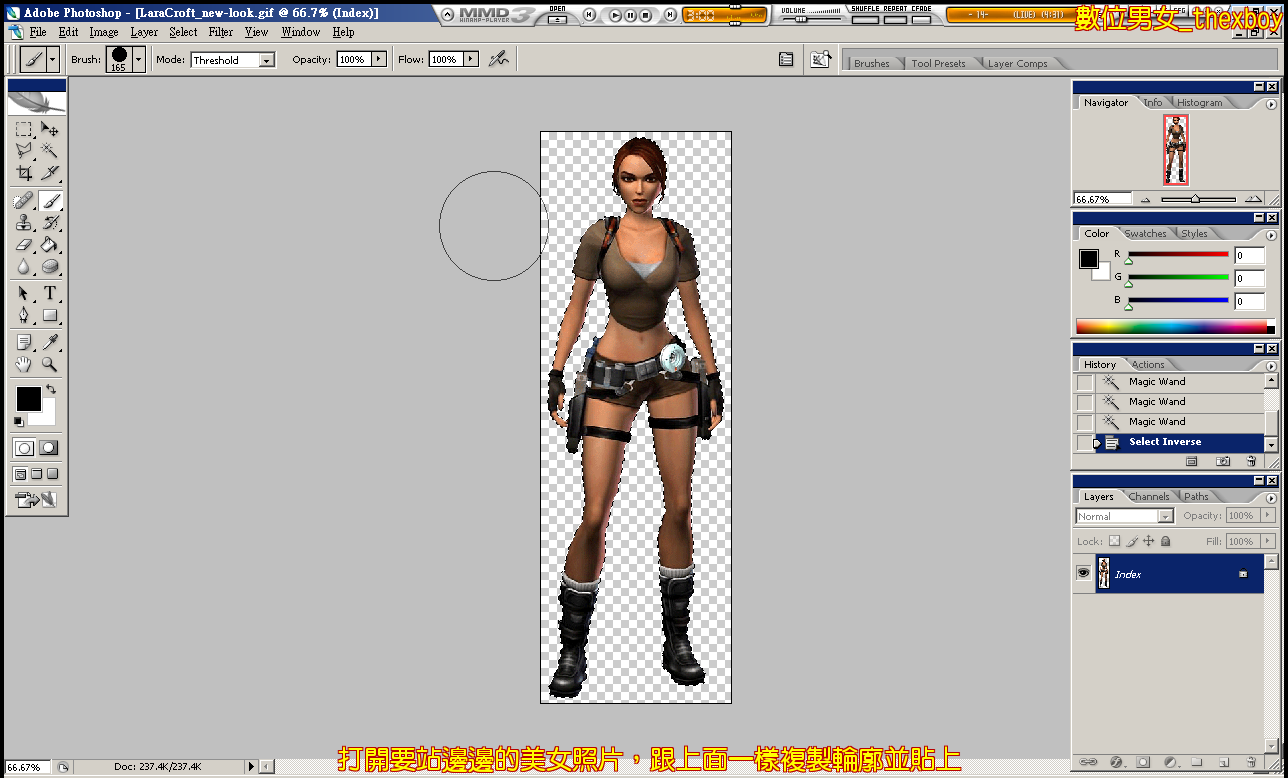
圖 10. 打開要站邊邊的美女照片,跟上面一樣複製輪廓並貼上

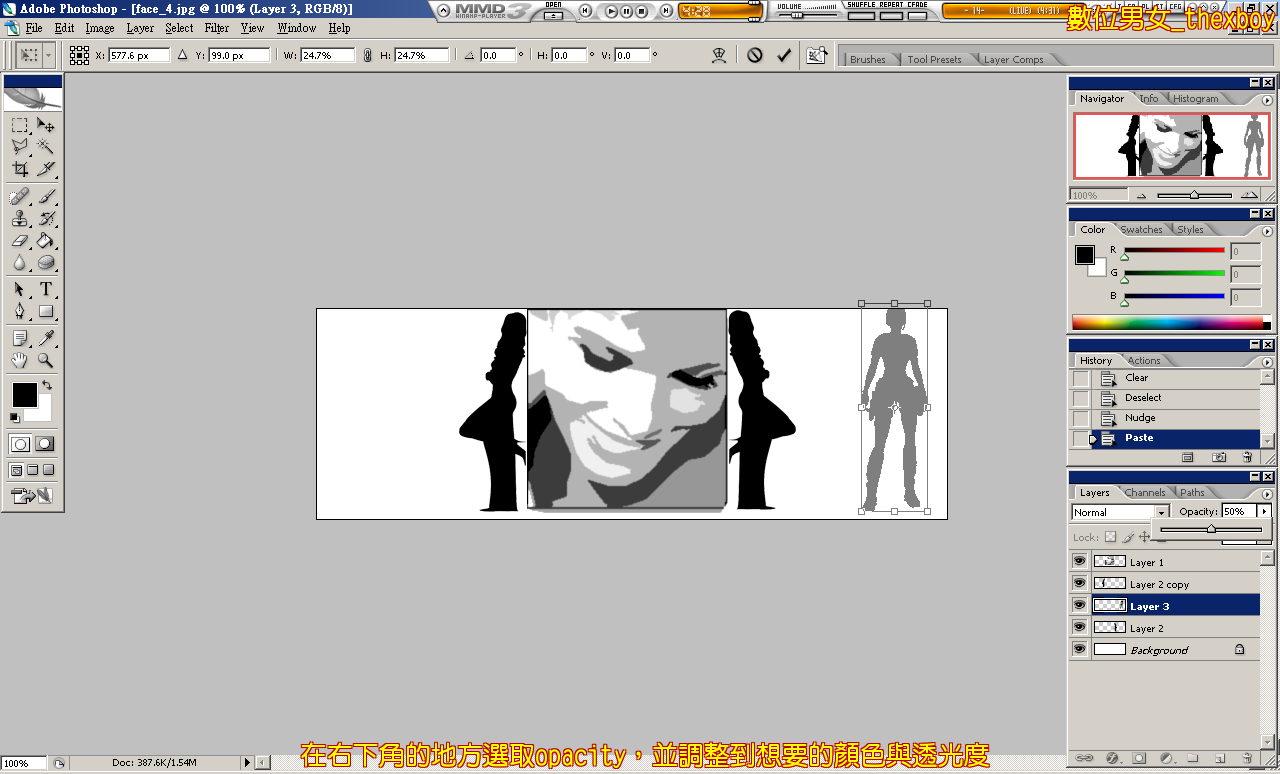
圖 11. 在右下角的地方選取opacity,並調整到想要的顏色與透光度

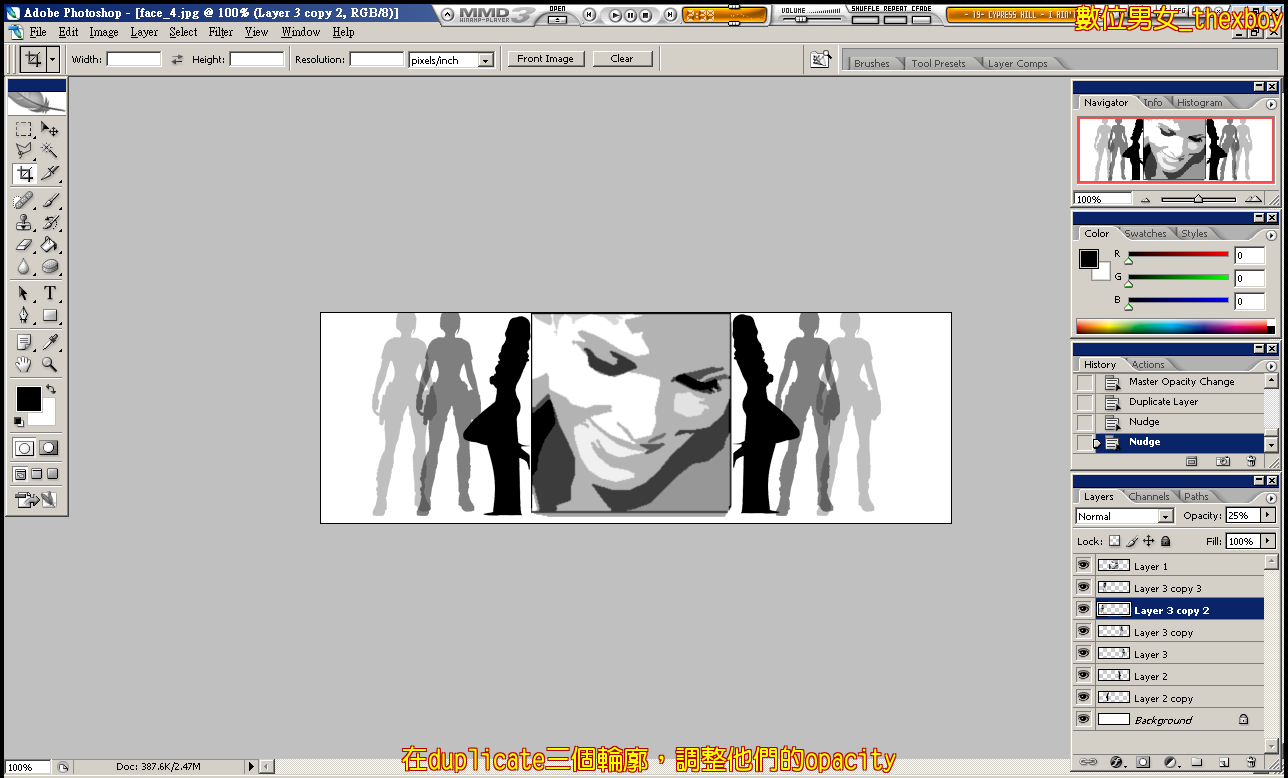
圖 12. 在duplicate三個輪廓,調整他們的opacity

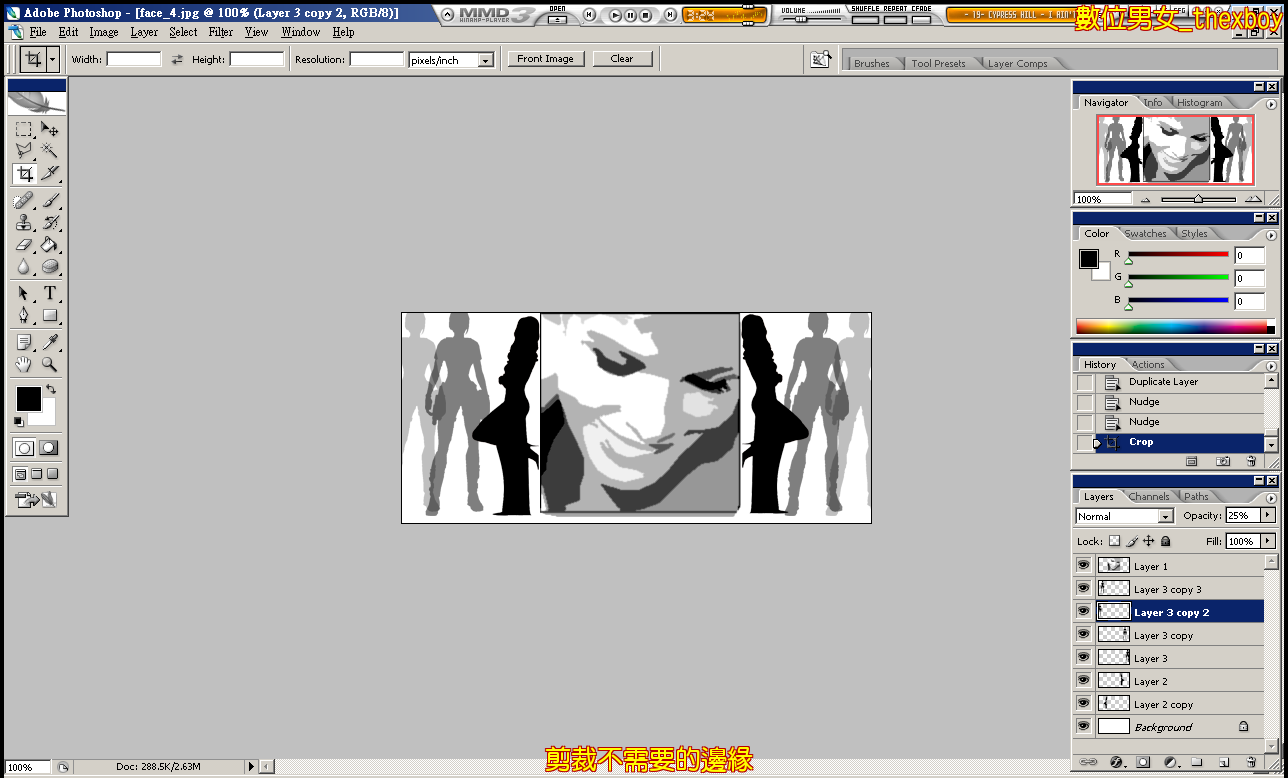
圖 13. 剪裁不需要的邊緣

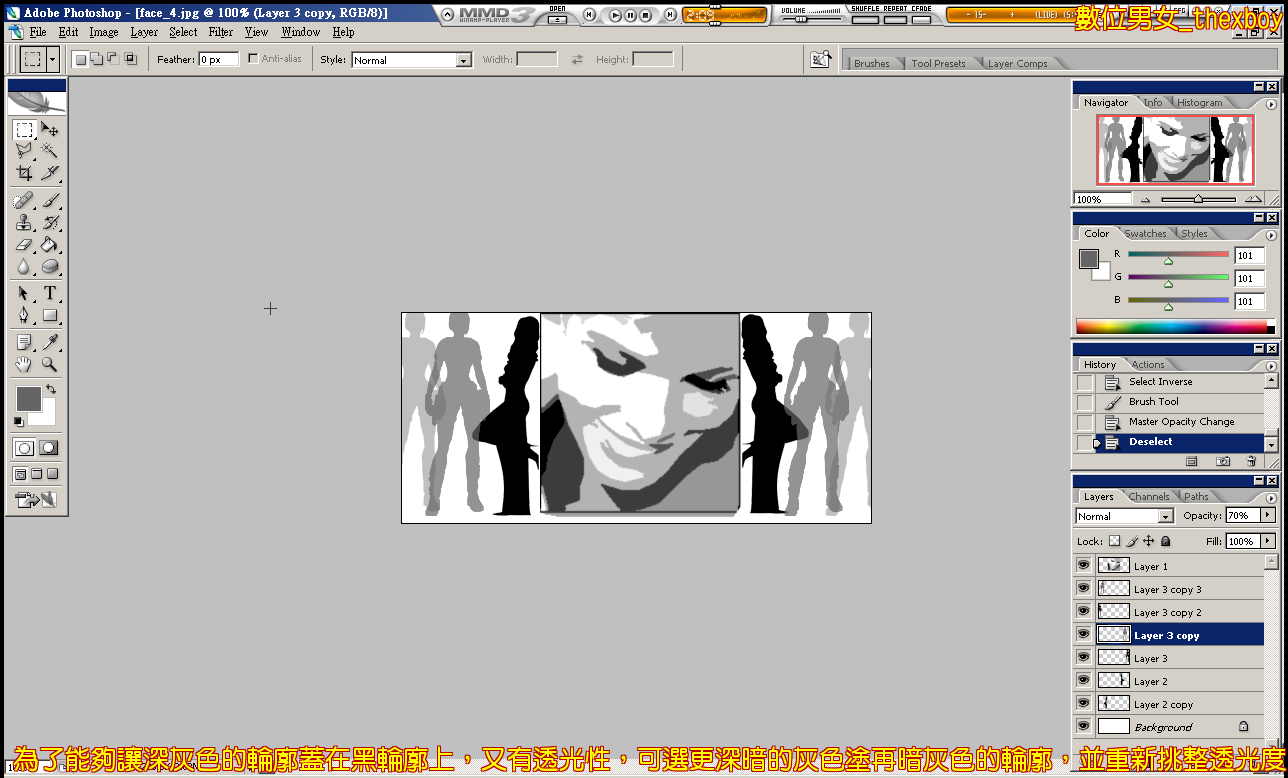
圖 14. 為了能夠讓深灰色的輪廓蓋在黑輪廓上,又有透光性,可選更深暗的灰色塗再暗灰色的輪廓,並重新挑整透光度

這個... 我大概試驗了一下
結果如圖一
【註】
中間圖的Brightness/Contrast可以再調(可以全部一起調,或是選區域來調)












